티스토리를 하다 보면 플러그인에 있는 기존의 SNS 글 보내기가 좋긴 한데, 좀 예전 꺼라 페이스북, 카카오스토리, 트위터밖에 없는 게 아쉽다는 생각이 든다. 요즘 우리가 보통 공유 버튼 누르면서 사용하는 것은 카카오톡, 트위터, 페북, 밴드 정도이니까.
1. 플러그인 SNS 글 보내기

이건 이제 보내주자... 해제를 눌러서 꺼버리자.
2. 클릭할 공유 아이콘 다운로드

아래 파일을 다운로드 해주자.
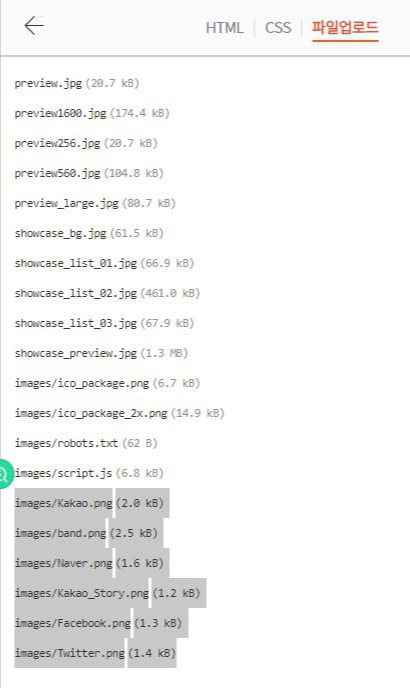
3. 파일 업로드 하기

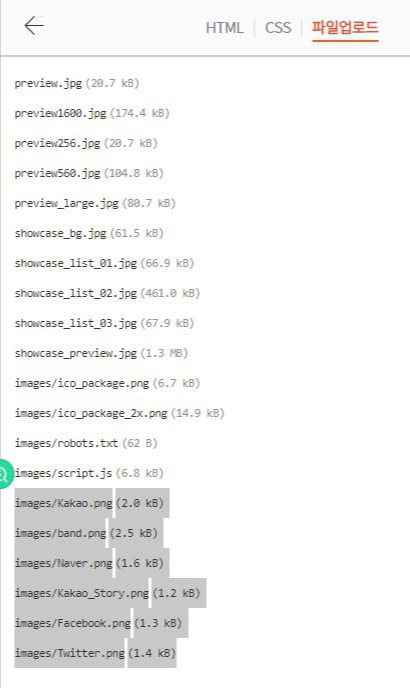
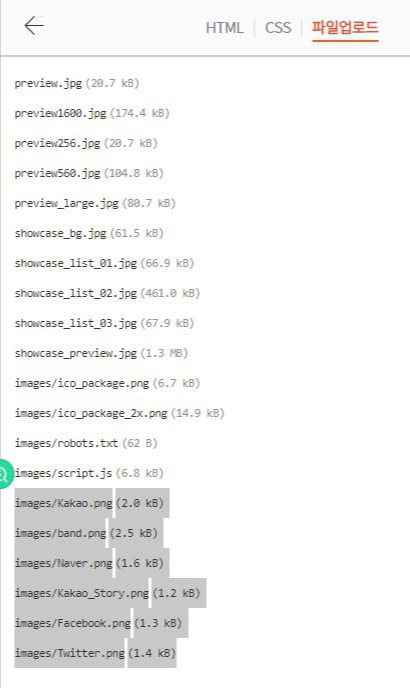
다운로드한 공유 버튼 파일들을 꾸미기 > 스킨 편집 > 파일 업로드에 들어가서 추가한 다음 적용을 눌러주자.
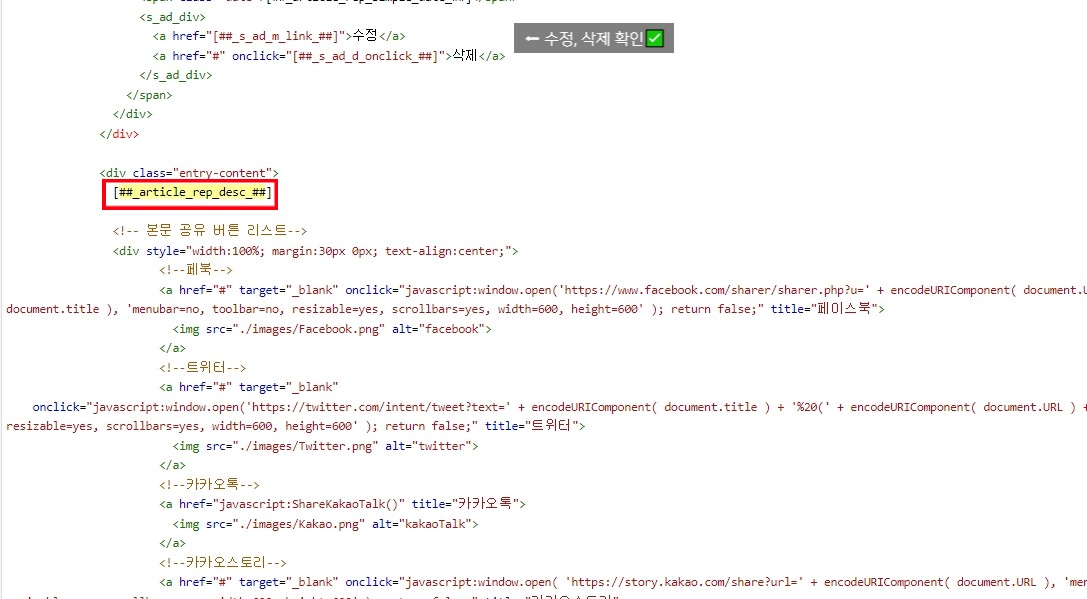
4. HTML부분에서 공유 파일 코드 추가

이제 HTML부분에서
티스토리를 하다 보면 플러그인에 있는 기존의 SNS 글 보내기가 좋긴 한데, 좀 예전 꺼라 페이스북, 카카오스토리, 트위터밖에 없는 게 아쉽다는 생각이 든다. 요즘 우리가 보통 공유 버튼 누르면서 사용하는 것은 카카오톡, 트위터, 페북, 밴드 정도이니까. 이건 이제 보내주자... 해제를 눌러서 꺼버리자. 아래 파일을 다운로드 해주자. 다운로드한 공유 버튼 파일들을 꾸미기 > 스킨 편집 > 파일 업로드에 들어가서 추가한 다음 적용을 눌러주자. 이제 HTML부분에서 를 검색해서 찾아보자. 스킨마다 다를 수도 있지만, 나 같은 경우에는 두 개가 같은 이름이었는데 그럴 경우 위화면에 표시한 것처럼 위쪽에 수정과 삭제 글자가 있는 것을 기준으로 찾으면 된다. 밑에 이 코드를 복사해서 붙여 넣어주자. 복사 붙여 넣기 안되시는 분들은 밑에 텍스트 파일 다운로드하시면 된다. 나머지는 여기까지만 해도 괜찮지만 카카오톡은 그 외에도 스크립트에 코드를 하나 더 봍붙해주어야 한다. 아래가 그 코드이니 복붙 해서 <head> </head> 사이에 넣어주도록 하자. 이상으로 티스토리 공유하기 버튼 만들기에 대한 글을 마치겠습니다. 감사합니다.1. 플러그인 SNS 글 보내기

2. 클릭할 공유 아이콘 다운로드

3. 파일 업로드 하기

4. HTML부분에서 공유 파일 코드 추가

본문 공유 부분
<!-- 본문 공유 버튼 리스트-->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!--페북-->
<a href="#" target="_blank" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent( document.URL )+'&t=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="페이스북">
<img src="./images/Facebook.png" alt="facebook">
</a>
<!--트위터-->
<a href="#" target="_blank" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=' + encodeURIComponent( document.title ) + '%20(' + encodeURIComponent( document.URL ) + ')', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="트위터">
<img src="./images/Twitter.png" alt="twitter">
</a>
<!--카카오톡-->
<a href="javascript:ShareKakaoTalk()" title="카카오톡">
<img src="./images/Kakao.png" alt="kakaoTalk">
</a>
<!--카카오스토리-->
<a href="#" target="_blank" onclick="javascript:window.open('https://story.kakao.com/share?url=' + encodeURIComponent( document.URL ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="카카오스토리">
<img src="./images/Kakao_Story.png" alt="kakaostory">
</a>
<!--네이버-->
<a href="#" target="_blank" onclick="javascript:window.open('https://share.naver.com/web/shareView.nhn?url=' + encodeURIComponent( document.URL ) + '&title=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="네이버">
<img src="./images/Naver.png" alt="naver">
</a>
<!--밴드-->
<a href="#" target="_blank" onclick="javascript:window.open( 'https://band.us/plugin/share?url=' + encodeURIComponent(document.URL) + '&title=' + encodeURIComponent(document.title), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, height=800, width=800' ); return false;" title="밴드">
<img src="./images/band.png" alt="band">
</a>
</div> <!-- 본문 공유 버튼 리스트 끝 -->카카오톡 공유 스크립트 부분
<!-- 카카오톡 공유 스크립트 -->
<script>
function ShareKakaoTalk() {
Kakao.Link.sendScrap({
requestUrl: location.href
});
};
</script>
정리
본문 공유 부분
티스토리를 하다 보면 플러그인에 있는 기존의 SNS 글 보내기가 좋긴 한데, 좀 예전 꺼라 페이스북, 카카오스토리, 트위터밖에 없는 게 아쉽다는 생각이 든다. 요즘 우리가 보통 공유 버튼 누르면서 사용하는 것은 카카오톡, 트위터, 페북, 밴드 정도이니까.
1. 플러그인 SNS 글 보내기

이건 이제 보내주자... 해제를 눌러서 꺼버리자.
2. 클릭할 공유 아이콘 다운로드

아래 파일을 다운로드 해주자.
3. 파일 업로드 하기

다운로드한 공유 버튼 파일들을 꾸미기 > 스킨 편집 > 파일 업로드에 들어가서 추가한 다음 적용을 눌러주자.
4. HTML부분에서 공유 파일 코드 추가

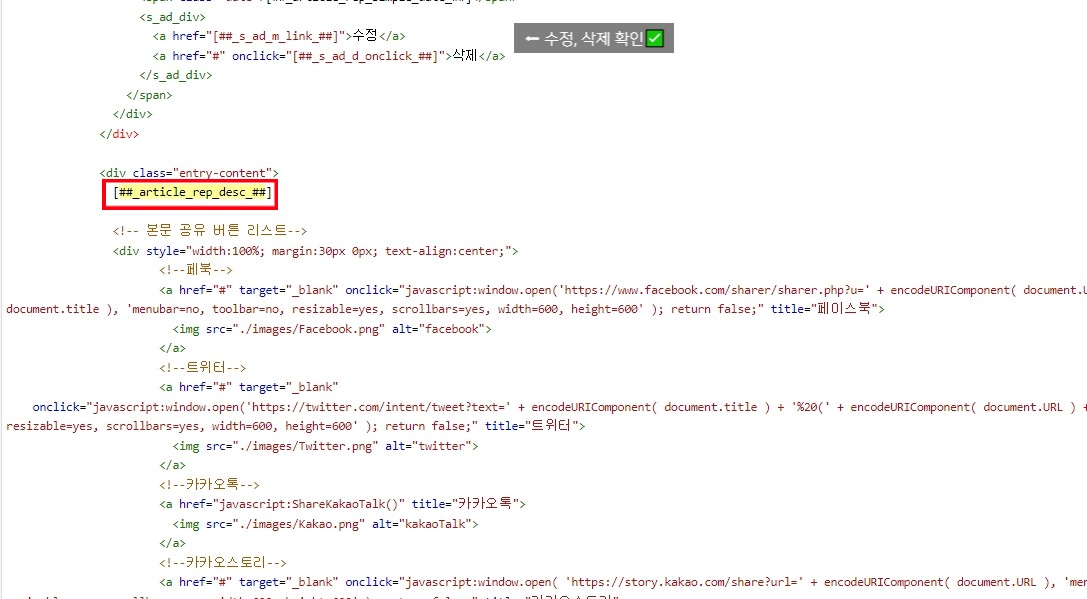
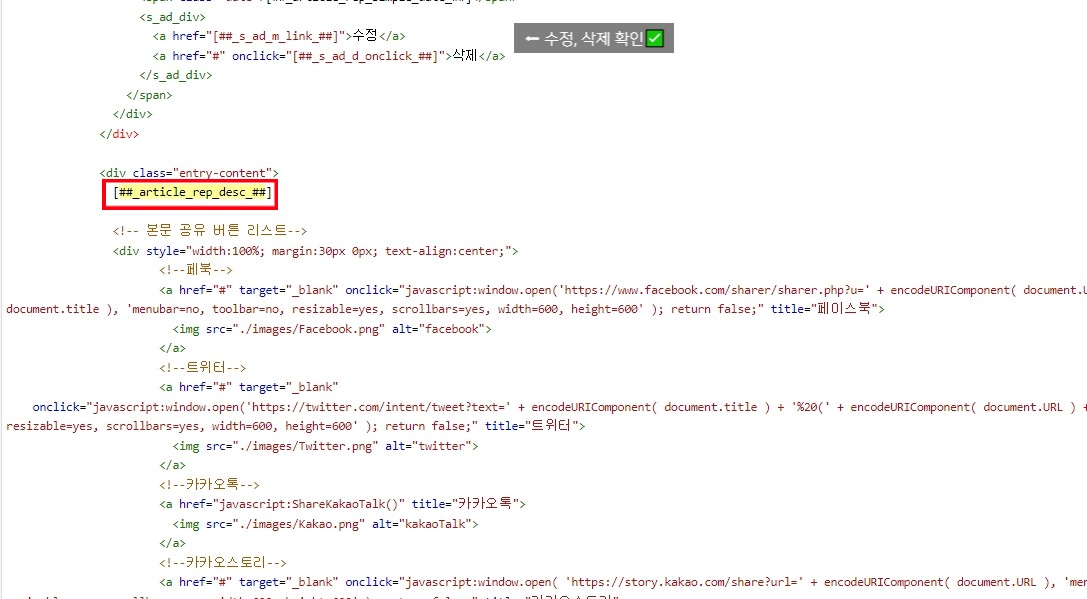
이제 HTML부분에서 를 검색해서 찾아보자. 스킨마다 다를 수도 있지만, 나 같은 경우에는 두 개가 같은 이름이었는데 그럴 경우 위화면에 표시한 것처럼 위쪽에 수정과 삭제 글자가 있는 것을 기준으로 찾으면 된다.
본문 공유 부분
밑에 이 코드를 복사해서 붙여 넣어주자. 복사 붙여 넣기 안되시는 분들은 밑에 텍스트 파일 다운로드하시면 된다.
<!-- 본문 공유 버튼 리스트-->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!--페북-->
<a href="#" target="_blank" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent( document.URL )+'&t=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="페이스북">
<img src="./images/Facebook.png" alt="facebook">
</a>
<!--트위터-->
<a href="#" target="_blank" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=' + encodeURIComponent( document.title ) + '%20(' + encodeURIComponent( document.URL ) + ')', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="트위터">
<img src="./images/Twitter.png" alt="twitter">
</a>
<!--카카오톡-->
<a href="javascript:ShareKakaoTalk()" title="카카오톡">
<img src="./images/Kakao.png" alt="kakaoTalk">
</a>
<!--카카오스토리-->
<a href="#" target="_blank" onclick="javascript:window.open('https://story.kakao.com/share?url=' + encodeURIComponent( document.URL ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="카카오스토리">
<img src="./images/Kakao_Story.png" alt="kakaostory">
</a>
<!--네이버-->
<a href="#" target="_blank" onclick="javascript:window.open('https://share.naver.com/web/shareView.nhn?url=' + encodeURIComponent( document.URL ) + '&title=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="네이버">
<img src="./images/Naver.png" alt="naver">
</a>
<!--밴드-->
<a href="#" target="_blank" onclick="javascript:window.open( 'https://band.us/plugin/share?url=' + encodeURIComponent(document.URL) + '&title=' + encodeURIComponent(document.title), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, height=800, width=800' ); return false;" title="밴드">
<img src="./images/band.png" alt="band">
</a>
</div> <!-- 본문 공유 버튼 리스트 끝 -->카카오톡 공유 스크립트 부분
나머지는 여기까지만 해도 괜찮지만 카카오톡은 그 외에도 스크립트에 코드를 하나 더 봍붙해주어야 한다. 아래가 그 코드이니 복붙 해서 <head> </head> 사이에 넣어주도록 하자.
<!-- 카카오톡 공유 스크립트 -->
<script>
function ShareKakaoTalk() {
Kakao.Link.sendScrap({
requestUrl: location.href
});
};
</script>정리
이상으로 티스토리 공유하기 버튼 만들기에 대한 글을 마치겠습니다. 감사합니다.
<!-- 본문 공유 버튼 리스트-->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!--페북-->
<a href="#" target="_blank" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent( document.URL )+'&t=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="페이스북">
<img src="./images/Facebook.png" alt="facebook">
</a>
<!--트위터-->
<a href="#" target="_blank" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=' + encodeURIComponent( document.title ) + '%20(' + encodeURIComponent( document.URL ) + ')', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="트위터">
<img src="./images/Twitter.png" alt="twitter">
</a>
<!--카카오톡-->
<a href="javascript:ShareKakaoTalk()" title="카카오톡">
<img src="./images/Kakao.png" alt="kakaoTalk">
</a>
<!--카카오스토리-->
<a href="#" target="_blank" onclick="javascript:window.open('https://story.kakao.com/share?url=' + encodeURIComponent( document.URL ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="카카오스토리">
<img src="./images/Kakao_Story.png" alt="kakaostory">
</a>
<!--네이버-->
<a href="#" target="_blank" onclick="javascript:window.open('https://share.naver.com/web/shareView.nhn?url=' + encodeURIComponent( document.URL ) + '&title=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=800, height=800' ); return false;" title="네이버">
<img src="./images/Naver.png" alt="naver">
</a>
<!--밴드-->
<a href="#" target="_blank" onclick="javascript:window.open( 'https://band.us/plugin/share?url=' + encodeURIComponent(document.URL) + '&title=' + encodeURIComponent(document.title), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, height=800, width=800' ); return false;" title="밴드">
<img src="./images/band.png" alt="band">
</a>
</div> <!-- 본문 공유 버튼 리스트 끝 -->카카오톡 공유 스크립트 부분
나머지는 여기까지만 해도 괜찮지만 카카오톡은 그 외에도 스크립트에 코드를 하나 더 봍붙해주어야 한다. 아래가 그 코드이니 복붙 해서 <head> </head> 사이에 넣어주도록 하자.
<!-- 카카오톡 공유 스크립트 -->
<script>
function ShareKakaoTalk() {
Kakao.Link.sendScrap({
requestUrl: location.href
});
};
</script>정리
이상으로 티스토리 공유하기 버튼 만들기에 대한 글을 마치겠습니다. 감사합니다.
'Money' 카테고리의 다른 글
| 이더리움 이슈 정리 2021 (0) | 2021.12.16 |
|---|---|
| 현재까지 도지코인 이슈 정리 (1) | 2021.12.16 |
| 카카오뷰 채널 개설을 통한 수익 창출 (0) | 2021.12.16 |
| 바이낸스에서 메타마스크로 코인전송하는 법 (0) | 2021.12.09 |
| 빗썸에서 바이낸스 코인 전송하는 법 (0) | 2021.12.08 |








댓글